Ultrō - agence Webflow
Nous avons adopté Webflow en 2016 alors que la plateforme n'en était qu'à sa troisième année d'existence. Séduits par son éditeur visuel, nous l'avons rapidement intégré dans la liste de nos outils tant il répond parfaitement à certaines problématiques clients détaillées ci-après. Depuis, nous sommes devenus experts certifiés et Webflow a poursuivi sa montée en puissance avec l'agrégation continue de nouvelles fonctionnalités, d'un CMS et d'une brique e-commerce. Si vous êtes à la recherche d'une agence Webflow pour vous accompagner sur votre projet, voici notre retour d'expérience sur les avantages et limites de cette solution dite «no-code».
Quelques cas de figure pour lesquels Webflow est la solution idéale
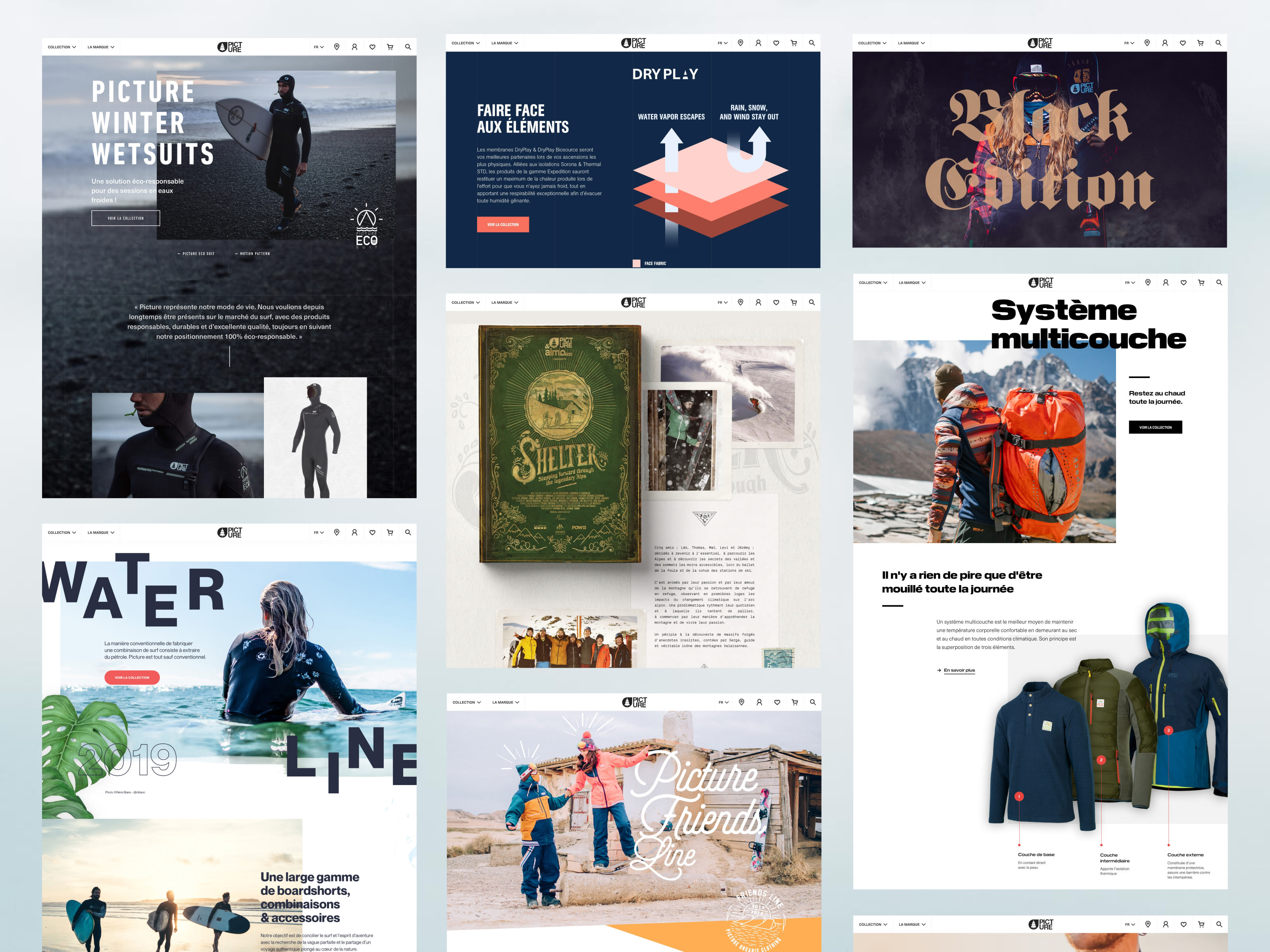
Dispositif évènementiel
La vie des marques est rythmée par de nombreux évènements, certains nécessitant une communication à fort impact. Lancement produit, sortie d'un film, nouvelle collection, Webflow permet de produire des pages riches ou mini-sites en peu de temps. Son système d'animations et de transitions pré-codé offre de vastes possibilités en matière de storytelling. C'est ainsi que certains projets, comme le mini-site du film Ingora de Picture Organic, a pu voir le jour en moins d'un mois. Webflow permet en outre de créer des landing pages sur mesure avec formulaires.

CMS en complément d'une solution e-commerce
La plupart des solutions e-commerce souffrent de l'absence d'un CMS éditorial. S'il est toujours possible de créer quelques pages de contenu en back-office, leur édition côté client est toujours complexe, voire impossible. Webflow peut pallier à cette lacune et venir s'adosser à une solution marchande. Il peut être utilisé de deux manières : en générateur de pages de contenu plus facilement éditables, mais aussi comme un blog que l'on peut appeler via un sous-domaine.
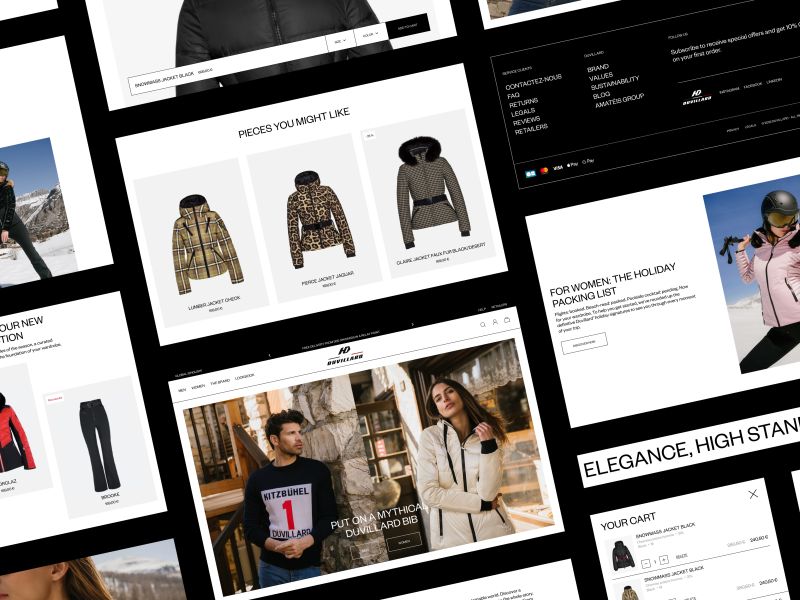
Site commercial expérientiel
Une typologie de sites qui donne de l’espace à la créativité. Le site commercial expérientiel est avant tout un exercice de démonstration visuelle. Il s'appuie sur un scénario composé de plusieurs séquences, déroulées selon un rythme bien étudié afin de focaliser l'attention de l'utilisateur sur un seul message à la fois. Chaque message est amplifié par une animation ou une infographie. Ces sites sont souvent les plus appréciés du fait de leur rendu spectaculaire, une des grandes forces de Webflow. Un exemple ? Spart.life
Les spécificités de Webflow à connaître
Webflow, éditeur «no-code» ?
Oui et non. Oui car certains aspects du développement web, notamment la couche javascript, sont grandement facilités par des comportements pré-enregistrés. De même, la conception de pages web simples est à la portée de tous. Cependant, s'il est vrai que son éditeur simplifie grandement la création de page, il n'est pas un «builder» automatisé comme peuvent l'être certaines solutions. Webflow nécessite un apprentissage pour être pris en main et envisager de créer soi-même des gabarits de page avancés.
Les abonnements Webflow
Webflow est une solution sur abonnement. Son coût varie selon quelques options : avec ou sans hébergement, avec ou sans CMS, avec un ou plusieurs contributeurs. En échange de quoi vous disposez d'une solution maintenue par l'éditeur et régulièrement mise à jour. Il est également possible d’exporter les pages statiques réalisées dans Webflow et de les héberger sur votre propre serveur.
Si vous souhaitez creuser davantage le sujet ou évaluer la compatibilité de Webflow avec votre projet, n'hésitez pas à