
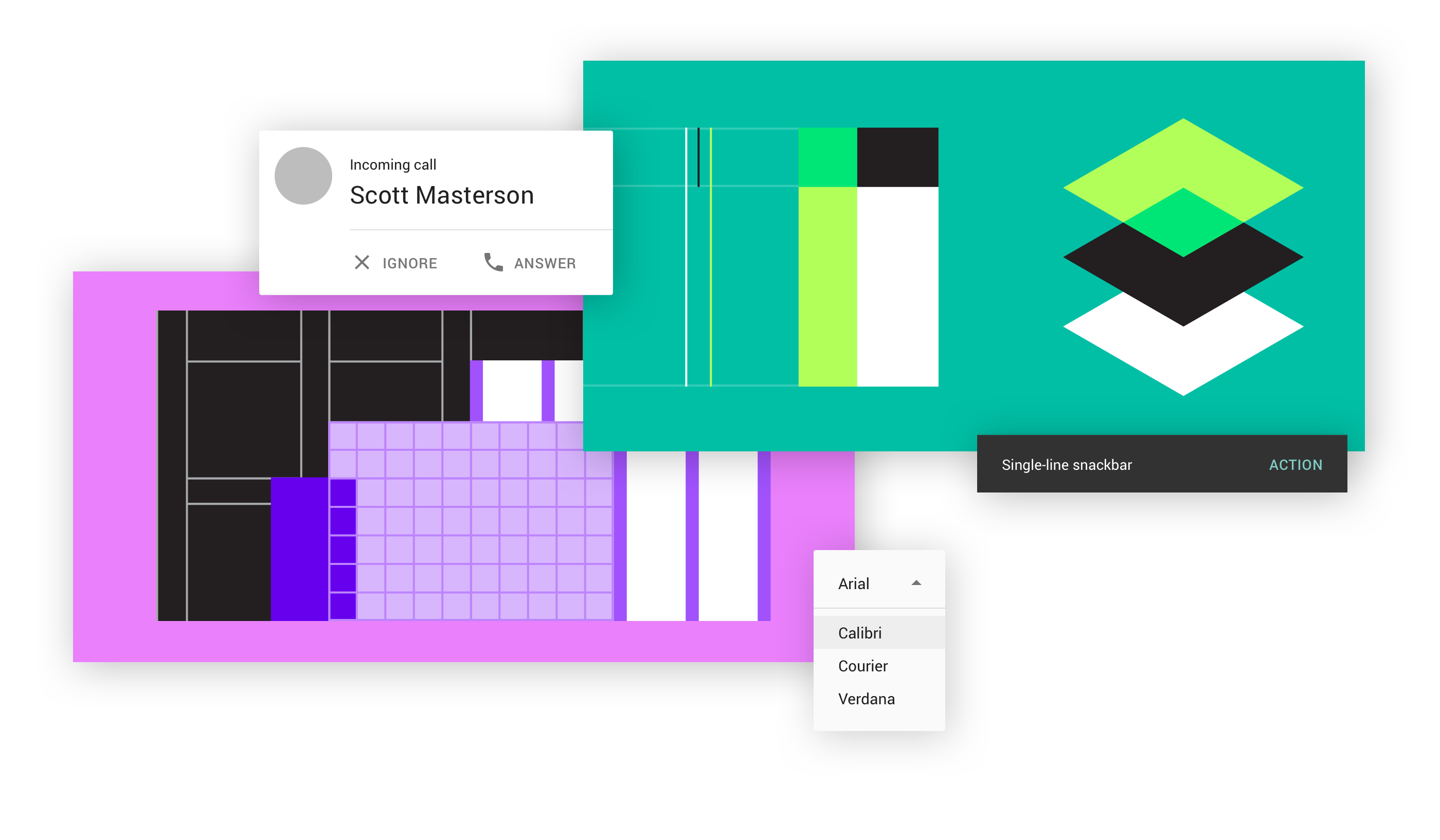
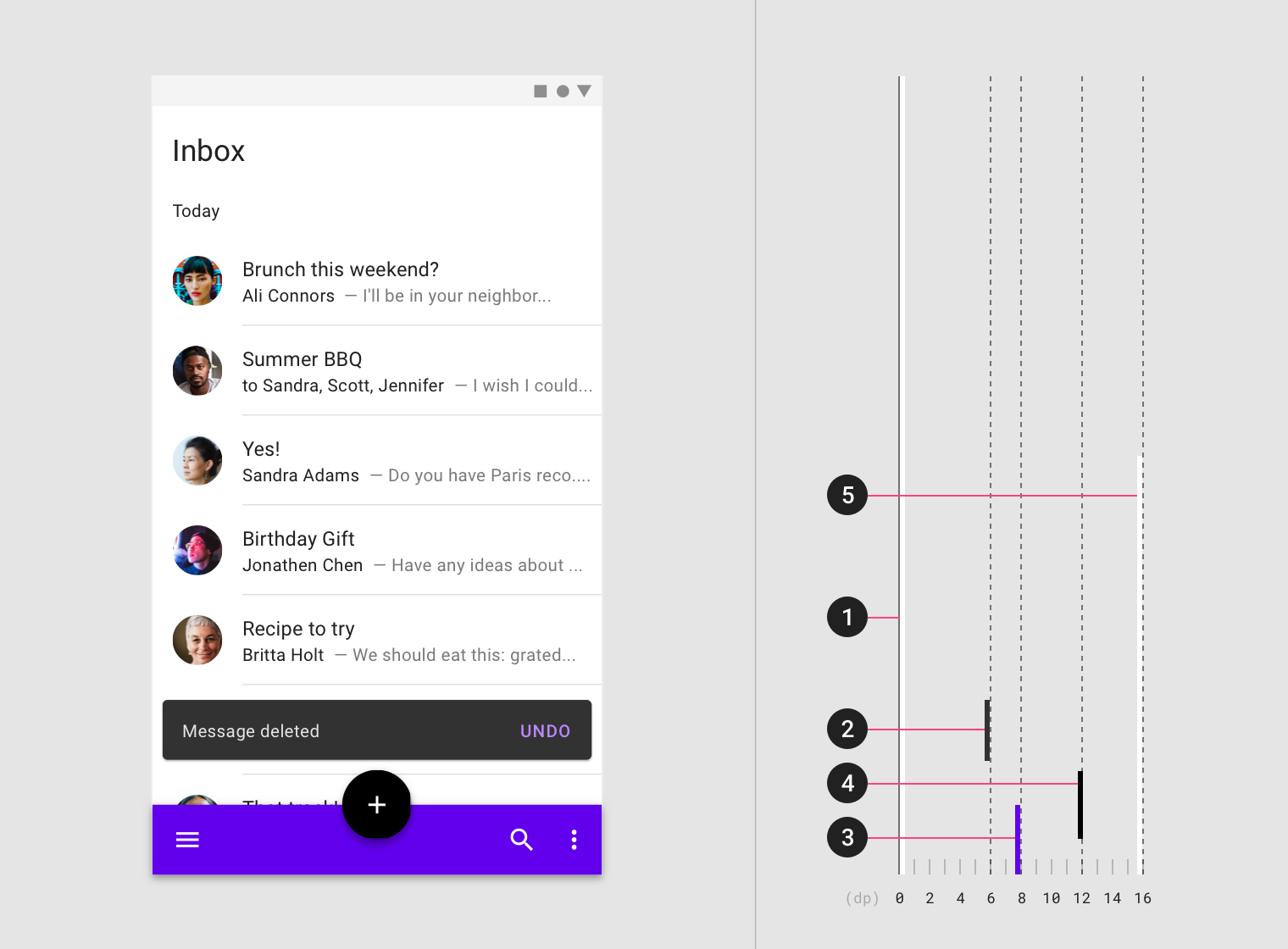
J’ai toujours été admiratif du travail mené autour des systèmes de design, comme celui conçu par Google : Google Material Design. Toute cette réflexion sur le design moléculaire ne peut être que remarquable. Toutefois, je continuais de considérer ces systèmes comme des « kits libre-service » pour développeurs souhaitant s’essayer au design d'interfaces.
Dans la réalité, c’est fréquemment le cas. Les facilités procurées par des environnements comme Bootstrap ou Foundation et leurs composants à la carte tendent à faire passer les design systems pour des librairies. On pioche, on assemble et le tour est joué. S'il est vrai que les ressemblances sont fortes de prime abord, c’est réduire considérablement la portée du design system que de l’aborder ainsi, c’est là mon premier enseignement.
La force d’un design system ne se résume pas à sa multitude de composants, elle réside dans l’ensemble des règles et des orientations qui les régissent et qui les font s’associer.

C’est en l’appliquant dans le cadre d’un projet d'application web B2B, avec méthode et en respectant ses principes directeurs, que la magie a opéré.
Plus les écrans se déclinaient, une soixantaine au total, plus je réalisais à quel point ce système était capable de couvrir une infinité de problématiques et d’apporter une cohérence très forte à l’ensemble de l’expérience. Le Google Material Design s’est confronté aux difficultés que l’on rencontre régulièrement en environnement B2B : formulaires complexes à plusieurs niveaux, gestion de données organisées en tableaux, cohabitation de plusieurs menus d’options, etc.
Ce qui distingue nettement le design system des frameworks pré-cités, c'est sa prise en considération des propriétés de l'information : sa profondeur, son volume, sa priorité.
L'autre dimension qui transparait dans les solutions proposées par le Google Material Design, c'est le confort d'utilisation : afficher uniquement le contenu utile, au bon moment avec clarté et cohérence. C'est d'une évidence absolue, mais les arbitrages ne sont pas toujours simples dans le cas d'applications qui gèrent de grandes quantités d'informations.
Au final, si le design system ne solutionne pas tout, il propose un socle robuste et huilé sur lequel le designer peut s’appuyer. Son exhaustivité est un atout indéniable. Sa globalité permet d’envisager des produits d’envergure, de les dimensionner, de les décliner tout en maintenant une consistance forte entre eux. C'est la raison pour laquelle les gros producteurs d'applications ou de services ont à leur tour créé leurs propres design systems : Airbnb, Axa, Salesforce ou encore Lonely Planet.
Jusqu'à en faire un "must have" chez certaines marques, qui en oublient au passage que ce n'est pas l'outil qui fait le moine. Un design system ne prémunit pas d'une mauvaise expérience utilisateur, le succès réside dans l'art et la manière d'en tirer le meilleur parti.

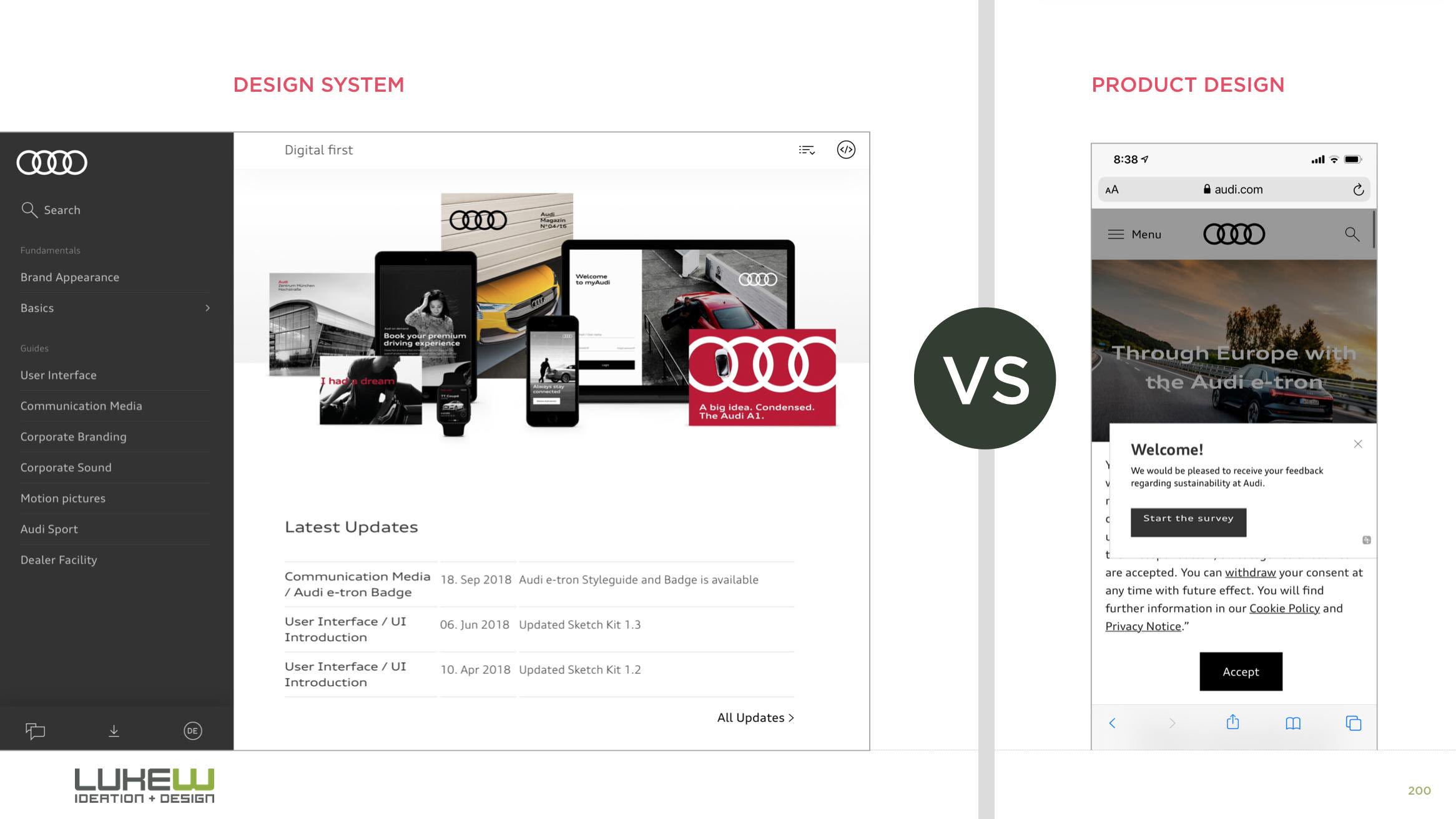
Extrait du tweet de Luke Wroblewski : your design system is a distraction.
Nous avons également écrit :
Article créé le par Thomas Le Mouellic. Modifié le .